- Improved UI, with spatial audio, haptics and onscreen feedback
- New interactive setup tutorial
- Game tips
- New graphics options
- Visual & audio improvements throughout
May 6-13, get LitK 1.3 free on the App Store!

Cinematic/tech artist & filmmaker. Online since 1999.
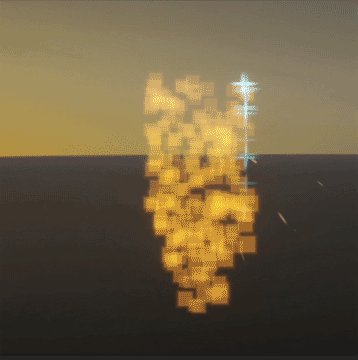
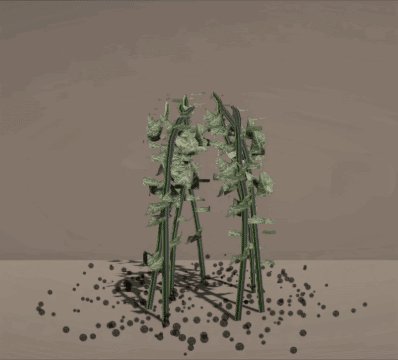
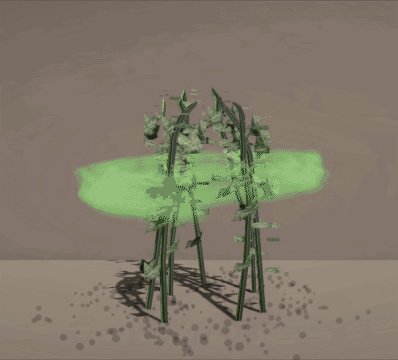
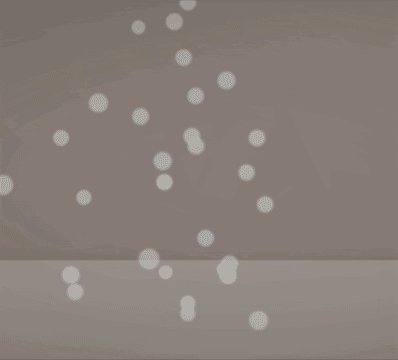
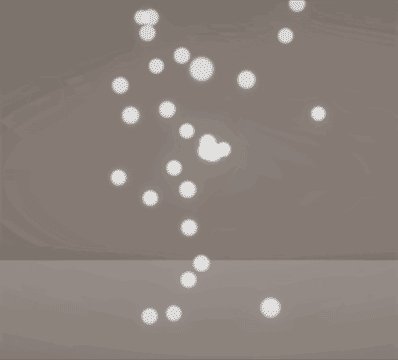
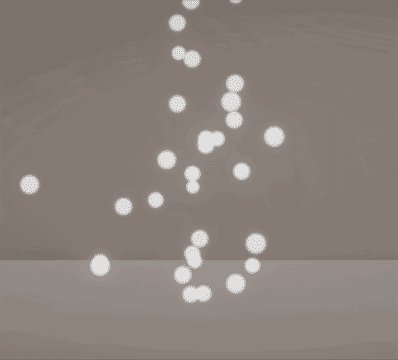
VFX Graph is Unity’s high performance pure-GPU particle effects system. I recently helped Chop Chop Games get a sizzle reel out for an upcoming card battler, which involved a fair amount of prerendered particle work in Apple Motion and Blackmagic Fusion. Looking at their competitors in the space, like Slay the Spire and personal favorite Black Book, got me tinkering again with VFX Graph.
It’s an impressive set of tools, but shader experience is definitely a prerequisite. You need to “think in GPU.” One great decision was making Animation Curves a first-class citizen in VFX Graph, allowing for a lot of nuanced per-channel animation. Getting particle motion properly punchy is always a challenge.



You can download these all in a .unitypackage here. The download also includes a couple of potentially useful subgraphs. Point Force can be positive, to push particles away from a given point, or negative, to suck them in. Orbit can also be positive or negative, to control the direction particles orbit around a center point.

I spent a couple hours yesterday morning slapping these together as stand-ins for a sizzle reel. As soon as I’d dropped them into the motion graphics, the art department found their actual concept art. 😭
So, enjoy. Feel free to use these for whatever you need–personal, commercial, sexual.

LitK 1.2 is now available on the App Store. It features:
Unlike many tasks, Blender’s powerful but bafflingly-designed texture map baking tools are not improved by its UI-focused fork, Bforartists. Here’s how to use them, with a downloadable example (the Hoosier Cabinet from Lillie is the Keeper‘s upcoming 1.2 release). Click here to download the cabinet model with textures.
Honestly, if I haven’t done it for a while, I can’t remember how the process works, so this will be as much a cheat sheet for me as you.
Since it’s not our focus, we’ll skip quickly through the high-to-low-poly sculpt method. You create a low-polygon model, unwrap its UVs, and make a duplicate (using Duplicate Objects, not Duplicate Linked) in the same world position. Hiding the original, you sculpt a high-detail version, to be baked onto the original as (at minimum) a Normal Map. You can also use Bforartist’s Shading tab to create texture, displacement and color, even applying multiple materials to your high-resolution mesh. Since the UVs don’t have to match between the high and low-poly versions, effects like differently-oriented wood grain are just a matter of mucking with the high-poly sculpt’s UVs.
I’m also largely assuming you’re familiar with importing textures into Unity.
Ambient Occlusion darkens cracks and crannies in your surface. Most importantly, it keeps the inner edges of your Normal Maps from reflecting a bunch of weird phantom light.
It’s possible to bake Ambient Occlusion (as well as Diffuse and others) from a single model to itself–no high-poly needed. To do this, simply select the model, go to the Bake options and uncheck Selected to Active.
If you’re comfortable with the node-based shader system, and applying multiple materials to a mesh, you can do a lot of interesting texturing in Bforartists.
Typically, you’ll be baking Diffuse maps with a single model, rather than high-poly-to-low. Again, simply select the model, go to the Bake options and uncheck Selected to Active.
This one’s on Unity. In the Universal Render Pipeline (URP), there’s an awkwardly not-quite documented way to pack three monochromatic textures into one, saving two texture taps per draw (and textures in memory). The four channel (RGBA) texture packs a Metallic Map, Occlusion Map, an unused channel, and a Smoothness Map into one, I guess, “MOxS Map.”
With the first of the planned updates out, I’ve improved some of the visual elements that were just sort of roughed in for the initial release. (Because if you wait until everything’s perfect, you’ll never ship.) I wanted to share a little of my process.
Here is the ZIP file. Everything is modelled in Bforartists, the UI-focused fork of Blender, and the file is 100% compatible with the mainline app. I use proxy Materials in Bforartists, as they’re easily replaced with native URP Materials in the .fbx file import dialogue. I find it more reliable to place unused/support items into a separate Scene Collection, and export the Active Collection from the .fbx export dialogue, rather than selecting items manually. Normally I do the bevelling by hand, but on the bunks I tried out the Bevel Modifier, followed by a light Decimate Modifier, to clean up unnecessary flat geometry. It works okay, and it’s quick, but the polygon count ends up higher than necessary. Because of the way Unity handles animations, the curtains are separate files.
The bunks are based loosely on photo references from the New Brighton Lighthouse. They’re meant to feel friendly and cozy, as they’re Lillie’s first sanctuary after the disastrous boat trip. In my head cannon (which I guess makes it the official cannon) we’re playing through Lillie’s memories, fears and anxieties. In “real life” she succeeded at all of these tasks the first time, but–like many of us–obsesses over what could have gone wrong. (Which are our in-game failures and resets.)
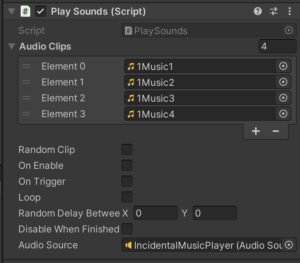
In this ZIP file you’ll find three C# scripts for Unity: PlaySounds.cs, PlaySoundsMultitrack.cs and PlaySoundsBySpeed.cs. The latter two are subclasses of PlaySounds.cs, and require the former in your project. These small, lightweight scripts are used throughout Lillie is the Keeper (along with a couple other subclasses that are dependent on features of the game).

Basically, they do everything that I wish Unity’s own AudioSource Component did by itself. Play through a list of AudioClips? No problem. Play a random clip from a list? Done. Play OnTriggerEnter()? One click. You can play a single clip or all clips, disable the GameObject after playing, trigger audio from an external script, and monitor playing status with UnityEvents or a simple bool.
Check the scripts’ headers for a full rundown of features and how to use them. You’ll also see helpful tooltips in the Unity Editor.
The two subclassed scripts, PlaySoundsMultitrack and PlaySoundsBySpeed let you do two additional things. With the former, you can swap between up to four wholly different sets of AudioClips. Think of a windmill randomly playing different sounds from a playlist at different speeds: a slow, creaky set of sound clips at lower speeds, and a higher, whooshier set at high speed. PlaySoundsBySpeed lets you specify a minimum velocity at which to trigger sounds, and scales the volume up from 0 to 100% at a maximum speed. (Setting both speeds equal always plays the sound at normal volume.)
There are a couple things you may want to customize. These are written for rapid prototyping, trying things out, and generally seeing what works. Just about everything that can be public is, rather than using [SerializeField] private. If there are no AudioClips in the list, PlaySounds will simply disable itself; you may prefer to throw an error. Additionally, you’ll notice that an AudioSource component is necessary, but not required in code via [RequireComponent(typeof(AudioSource))]. (Instead, PlaySounds logs the issue for you.) This is deliberate, to keep Component coupling loose while trying things out, but may not be what you want in production.
I encourage you to use these, without limitations, in your own work. (But if you do something cool, please do let me know!)
This is it! “Lillie is the Keeper,” the innovative new AR adventure game for iPhone & iPad, is live…
And best of all, it’s FREE, through January 6!
Explore your own virtual lighthouse, and live Lillie’s story. I’m proud to bring this playable short story to you, and hope you enjoy your time at Switch Rock Light Station.
New kind of game. Better explain.
A link to this video will sit in the Game Menu of “Lillie is the Keeper.” AR Kit can be finicky at the best of times, and tracking losses mean glitching. I hope this helps new players.
Bonus: A repeating carpet pattern can confuse it terribly, but drop something on the floor to break it up, and the app gets quite a bit happier. #SockHack