
Lillie is the Keeper 1.5 is now available for iPhone & iPad!
App Store (iPhone & iPad)

Cinematic/tech artist & filmmaker. Online since 1999.

Lillie is the Keeper 1.5 is now available for iPhone & iPad!
App Store (iPhone & iPad)
But they are linked together, so it has always seemed to me, by some mysterious comprehension: it is as if they had all been initiated into some ancient rite, inspired and framed by forces visible and invisible. The winter storms that batter the coast, the vernal spell of the spring, the hot, still summers, the season of rains and autumnal decay, have made a spell which, line by line, has been communicated to them, con- cerning the powers, evil and good, that rule the world, and manifest themselves in ways benignant or terrible . . .
Wow. 2011. That’s a long commitment. It was a DVD service then. My computer had a slotloader drive. They’d get just about anything you asked for, if you waited long enough.
Then they added streaming. That was fun.
Then they tried to split discs and streaming, and had to do a desperate volte-face.
Eventually, they dropped discs anyway.
Original productions. Some bad. Some great. Most average. Most expensive, until they weren’t. Three seasons of Dark, but 1899 only survived one. The streaming wars peaked. No one could burn money like they used to.
But they were profitable.
And, although profitable, they wanted more.
We all dropped cable, because it cost too much, and was full of loud ads and cheap garbage shows. Then the streamers all… wanted to make cable again.
But this time it’d be 100% vertically integrated. Watch it here, or don’t watch it at all. We hated that, but the suits loved it. Dark again… Dark had the best soundtrack of any tv show to date, but you couldn’t buy it. You had to build it your own damn self.
Rubbish.
Buy a great show, so you could watch it without internet? Forget it.
Rubbish.
And that’s the world–that’s the market Netflix gave us.
They make more per customer if they show us ads. So why not jack the prices up? Again, and again, and again… Finally, they were going to switch us automatically to an ads plan. Or charge more for the same thing. No, not worth it.
2011. Damn. But, money only understands money. Getting it, or losing it.
FAFO.
The biggest update ever! Besides the lovely new Watch Room models blogged previously, please enjoy:
All this and it’s free through September 9! Grab your copy — and be sure to give it a star rating on the App Store. (It takes 3 seconds, and really makes a difference with search visibility.)
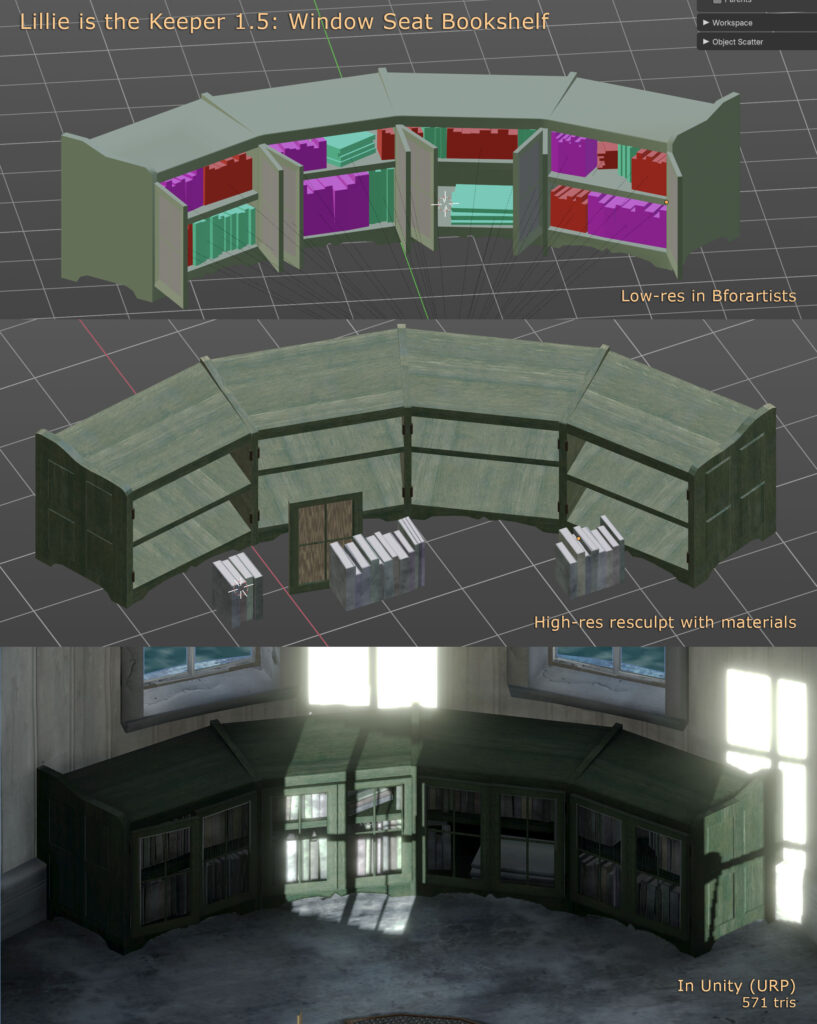
This was supposed to be a quick, low-detail item. But it looked too much like a tv shelf. Two days later…

The everything-is-hand-modelled marathon continues with an assortment of new chairs, cleats, rings, hooks, rain gear, ropes and more. Look for Lillie is the Keeper 1.5 later this week, if all goes well.
1.5 will be titled “Secrets.” You’ll find out why.
It’s a good album. It’s a good reunion. But I’m not sure it’s a good Sneaker Pimps reunion album.

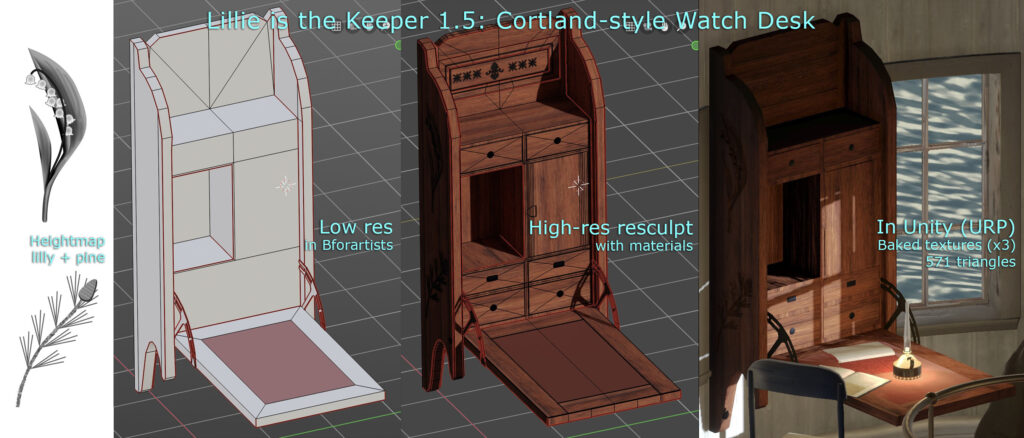
Stealing a bit of time to work on the next release of Lillie is the Keeper. I always wanted some sort of hero wall-mounted desk in the watch room (top floor, beneath the lantern). It’s rather a hub, as far as the game is concerned.
The design is inspired by a Victorian-era Cortland desk.
Got this absolute classic running in SheepShaver. Nostalgia overload.
Each level of “Lillie is the Keeper” features a unique high-definition skybox texture. These Unity cubemaps are rendered in Bforartists, the UI-focused fork of Blender. Here’s how you can create your own.
Create a new scene in Bforartists, and switch the Render Engine to Cycles (camera icon: Render Engine). Add a single Directional Light, to act as the sun. Model a gently curving lenticular piece of geometry, about 5 km in radius, to act as the ground/ocean, and texture it appropriately.
If you’re interested in accuracy, you can enable an add-on called Sun Position to set your sun angle for the date, time, latitude and longitude of your game scene (Preferences menu: Add-ons: Lighting: Sun Position).
Switch to the Shading tab, and select the World (background) shader. Create a Sky Texture node. Set it to Preetham, and link its output to the World Output node’s Surface input.

Next, model your clouds (as ordinary geometry) in rough form. Hide them from rendering. Create a Volume object (Add menu: Volume: Empty). Go to the Volume’s Modifiers tab (wrench icon), and add a Mesh to Volume modifier. Set the Modifier’s Object to your hidden cloud geometry object. What you’ll get is a Minecraft-like blocky cloud. Increase the Voxel Amount to reduce this blockiness somewhat–try 1024.
To fully remove the blockiness and get cloudier edges, go back to the Modifiers tab, and add a Volume Displace modifier. Go to the Texture tab (checkerboard icon). Create a new texture, and set its type to Clouds. Go back to your Modifiers, and assign the cloud texture to your Volume Displace modifier. Adjust the Texture and Modifier settings until you like the results.
Go to the Material tab (crash test dummy head icon), create a new material, and assign it the Principled Volume shader. Adjust the material properties to your desired cloud appearance. (This can take a while. Start with a Density of .001-.005. You’re welcome.)
Finally, set up your camera to render the six faces of the cubemap. In the Data tab (camera icon) set the Field of View to 90 degrees. In the Output tab (printer icon) set the Resolution to a power-of-two square, like 1024 or 2048. Set the Frame Range to 0-5. Select a folder and filename to render to, setting the File Format to OpenEXR (.exr), in order to save HDR color values. Go to the Animation tab, and animate your camera to be rotated as follows on frames 0-5 (x,y,z):
Render all six frames (Render menu: Render Animation). This would be a good time to take a walk around the block. Notice the blackbirds.
When you get the renders looking how you want, open your frames in an image editor and arrange them in one big vertical strip. Frame 0 should be at the top, and 5 at the bottom. Save this, again, as an OpenEXR file.
In Unity, import the strip image. Click on the texture to see its Import Settings in the Inspector. Set the Texture Type to Default, the Texture Shape to Cube, and check Fixup Edge Seams.
Finally, create a material. Set the Shader to Skybox/Cubemap, and under Cubemap (HDR), select your texture. In your Scene, open the Lighting panel (Window menu: Rendering: Lighting). Click the Environment tab, and assign your material to Skybox Material.
Download my .blend file for LitK level 5: Light right here.